Today we began a process of creating Cinemagraphs. This lesson contained a variety of aspects; learning what a cinemagraph is, learning the editing process of a cinemagraph with a pre-made video, and going out to film our own cinemagraph.
Cinemagraphs are still photographs in which a minor and repeated movement occurs. They are published in either animated GIF format or as video, and can give the illusion that the viewer is watching a video. (Google definition). They are usually used for advertising, promotional videos and as a marketing tool.
GIF = Graphics Interchange Format
A Cinemagraph differs to a GIF through for couple of different reasons:
- A cinemagraph isolates movement within a video, whilst the rest is stationary, where as a GIF is a section of a video that is on a continuous loop.
- A successful cinemagraph tricks the viewer into watching what seems like an infinite clip, rather than a looping video. Whereas a GIF has a noticeable loop as the video begins again and again, therefore there being a jump between the end and start of the video.
Some artists who create cinemagraphs:
- Julien Douvier
- Kevin Burg
- Jamie Beck
We were set a task to use a pre-made video to make a cinemagraph with. The video was taken of 3 art students from within the college, all of which were doing a monoprinting activity. To make the cinemagraph, we were using a software called Adobe Photoshop CC 2015. There are a set of steps to take, to actually make a cinemagraph. These steps start with the filming of the video footage.
- Use a tripod, to set up a still scene. A tripod has to be used to make sure the background behind the subject stays completely still, which will help to make the cinemagraph more successful.
- Then make a continuous looping motion, of a predictable and consistent subject.
- Find a subtle subject to create the movement with. This creates a massively visual impact, which is much more effective.

After shooting the footage desired for the cinemagraph, it is then all about transforming it within Photoshop. Here are the different stages to creating a cinemagraph in photoshop:
Step 1
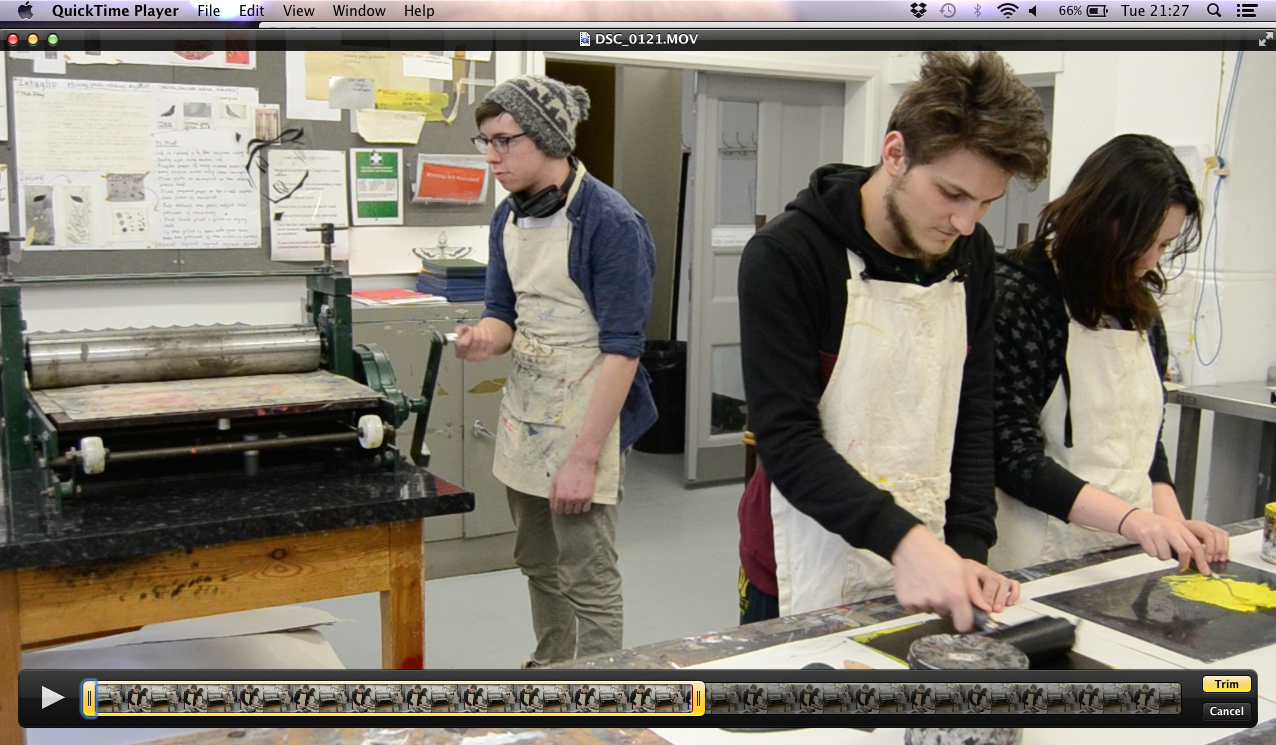
Look through all the video footage, and select a small section of it that can be looped, or look natural when reversed. To trim the footage, use Quicktime by going to Edit > Trim, make selection and then save the shortened footage.

Step 2
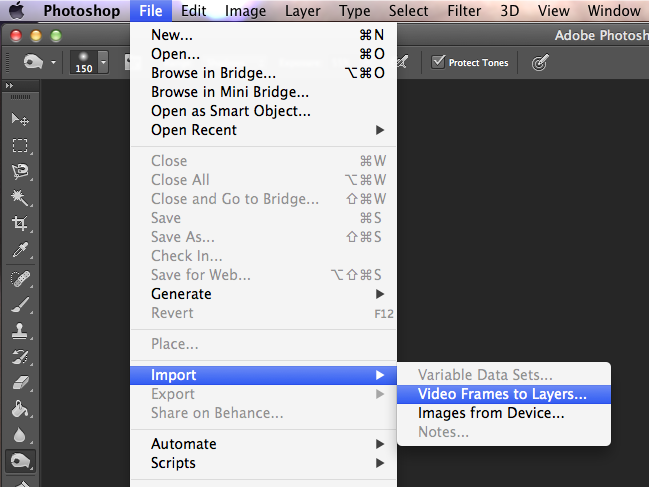
Open Photoshop and go to File > Import > Video Frames to Layers. Leave the default options of “From Beginning To End” and “Make Frame Animation” checked.


Step 3
On the left, it will show you each individual frame has been imported as a separate layer. Generally with cinemagraphs they have to be created frame by frame, but most can be created using a single mask.

Step 4
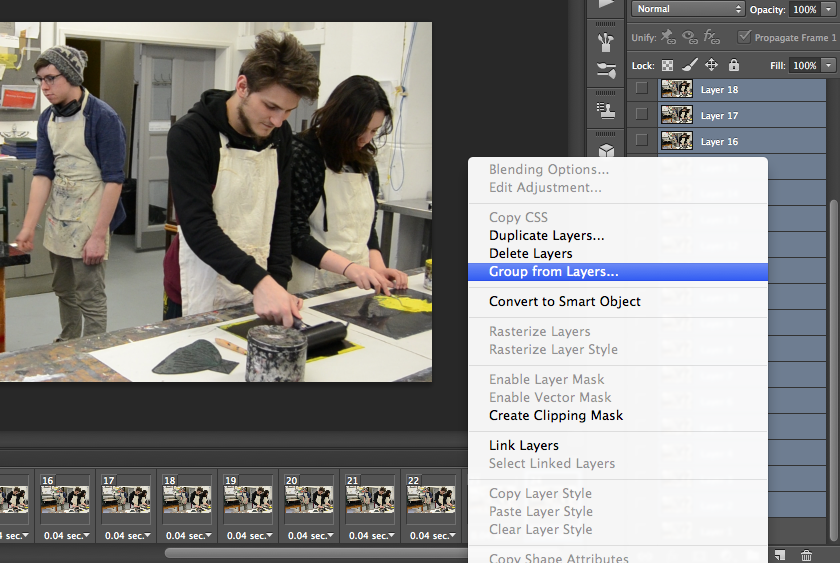
To create a single mask, select all layers except layer 1. Then right click, or control click, and select ‘Group from Layers…’.

Step 5
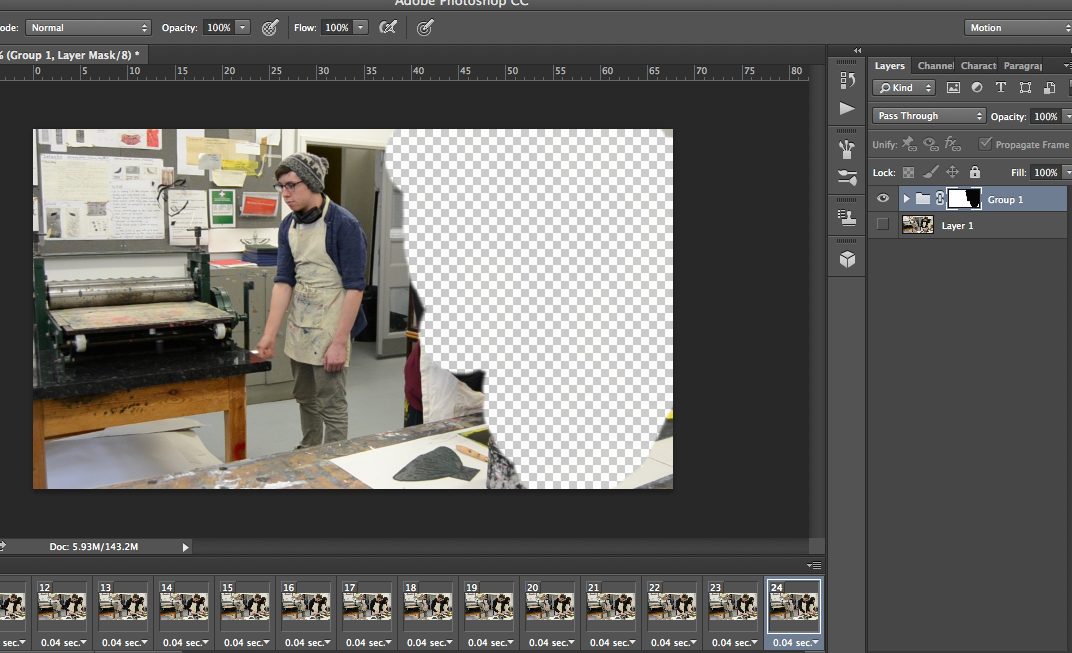
Then you have to mask the frames. By selecting Group 1, and click the Layer Mask icon at the bottom of the layers window. Then select the paint brush tool, and the colour black, paint around the wanted movement. In this case, the desired movement was the student using the printing press. By painting around him, and leaving only the student visible. As you paint, the image will disappear and be replaced by checkered background. If a mistake is made, change the brush colour to white, and the image will reappear. Also make sure all other moving objects are fully covered up, which makes the subject more effective.

Step 6
Open up the Timeline window to see the frames in sequence. You’ll currently see that all but one of the frames have a transparent background thanks to the Layer Mask, to fix this click on Layer 1 and click the Unify Layer Visibility icon in the Layers window.
Click the play button in the Timeline window to test out the basic cinemagraph effect.

Step 7
To make the animation run smoother and more natural, change the pause time between each frame to a shorter time.

Step 8
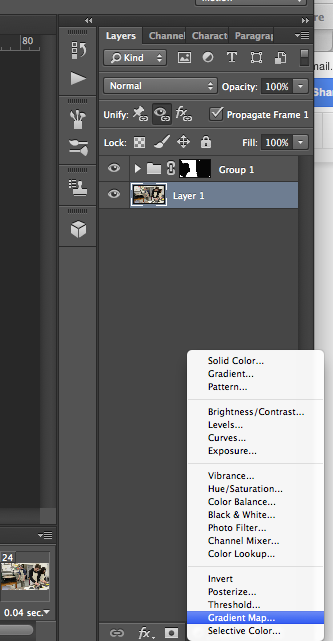
Now the actual editing of the frames is done, its time to add your own touch by applying filters, layer adjustments and and affects to every frame. It makes the footage more unique to your own style, or adding an atmosphere to create an emotion for the viewer. Put the adjustment layer above the Group Layer in the layer window, this will apply the effect to all layers below it.
The Adjustment Layer options can be found clicking the circle half white, half black, option found at the bottom of the Layers window. All the frames should now be Black & White.


Step 9
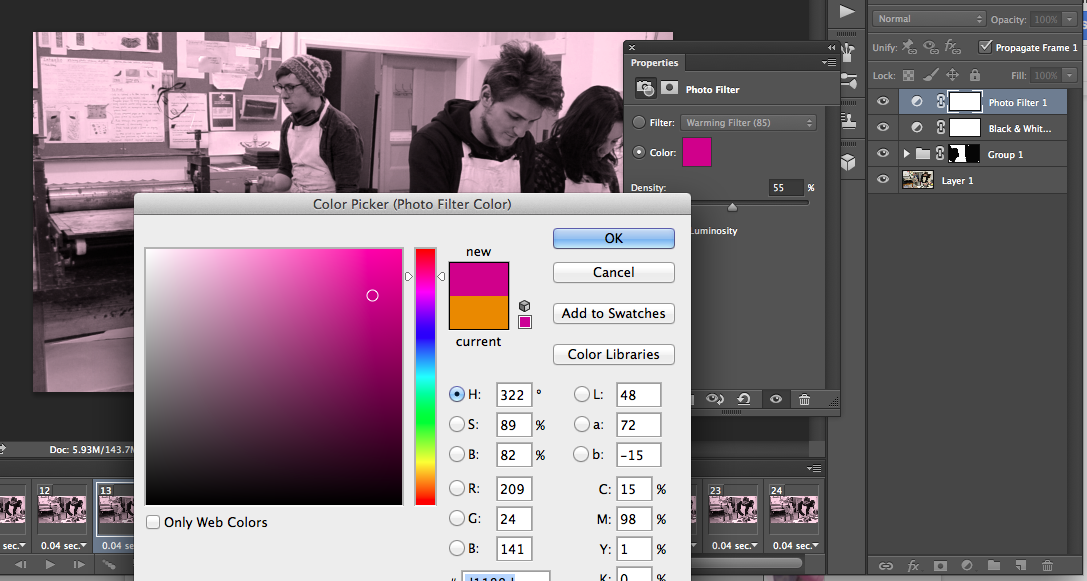
Now experiment doing the same with the Photo Filter Adjustment Layer. You can use this to apply a colour of your choice over the animation, increasing or decreasing the density.

Step 10
You can also Crop the frame of the cinemagraph, by selecting the Crop tool from the left hand toolbar. Any crop you apply will be added to all your layers.

Step 11
An animated image with this much detail will have a massive file size. The best thing to do is to physically reduce the image size by selecting the Group Layer click on Image > Image Size. This will bring up a box like the one below. Make sure each box has the setting like below (Pixels) then make the width 600 and the height will automatically adjust itself. Then click OK.

Step 12
Then it is time to save your cinemagraph. To do this go to File > Export > Save for the Web and change the file type to GIF. Make sure the Colours option is set on 256 and the Looping Options is set on Forever, then click Save.

Here is the cinemagraph I created:

After we created the practise cinemagraph, we were then sent out to get our own footage to make our own cinemagraph. In my group of 4 people, we went out and took 2 different styles of videos. The first video we did was using a student who smokes, and filmed him. We intended to create a cinemagraph of endless smoke coming out of his mouth, however after processing the video, it became apparent that we would not be able to make a successful cinemagraph. This was due to the smoke which did not have a repeating pattern where a smooth loop could be created. It was at this point that we moved on and decided to try another movement to be captured.
Next we decided to get footage of infinite water pouring out of a cup. We had to readjust our angles over and over until we found a successful view point of the cup. This footage was also extremely difficult to make a successful cinemagraph with because the person pouring the water didn’t keep his body and arms still, therefore there was a noticeable jump between the start and end of the loop.
When we were setting up for both of these videos, we thought about positioning, movement, how the movement could be successfully repeated. We did take a lot of time to try to correctly set up and produce a useful video, however it seemed as though the actions we were choosing to do, weren’t easy to create a cinemagraph with. My group worked well together, we all communicated clearly and took different roles to produce the video.
I enjoyed this workshop because I had no idea how simple it is to create a cinemagraph, as I thought it was much more complex using expensive software. However, it can be done on photoshop which I have accessible to me. I also learnt how effective the simplest of movements can be, which made me think about how the finer detail of anything can be really effective. I think I may use this technique again in my future work as it can be really simple to create once I perfect the technique.
Julien Douvier

Julien Douvier is a cinemagraph artist who has really perfected the art of cinemagraph GIFs. I really like his style and how successful each of his cinemagraphs are. I chose the above cinemagraph because I like how simple the image is, and how he has captured movement in 2 ways. The first way is through the obvious movement of the train, and the second way is by the blurred figures travelling through the screen.
I also like the black and white filter on the image, it instantly raises a question about the age of the animation. It seems to me like it could be shot 20 or 30 years ago, but if colour was applied then a modern aspect would reappear. However it can be seen that this is a recently shot clip because the train has a modern build and structure.



























































































































You must be logged in to post a comment.